The 'textonly' game menu is now finished. The user can choose menu items through the XBOX controller or the keyboard. I had to implement some extra functionality as such that a game state/level stops 'gracefully'. For instance, when you stop the current game level the music should stop too.
A bit tired now ... time to get some sleep. From tomorrow on, I will attend the Microsoft Tech(long!)days, so I guess I will not be very active on the game project this week :)
maandag 29 maart 2010
zondag 28 maart 2010
28/03/2010: physics and audio
Okay, I finally figured how to use the Farseer physics engine. It was not easy, since it is difficult to debug problems related to physics. Anyway, Simon can jump now! I still have to make a jump animation, but the curve is correct now. To make simon jump, I have to call an applyImpulse() method and provide the impulse vector. That's the easy part, but there is a lot of collision stuff happening and it's too much to explain here :) The good news is that I can use the physics to do other things (collisions with ennemies, rocks, flying objects, ...).
Simon is jumping...
For fun, I added audio and music playback today. The API in XNA is quite easy, but the setup is quite a hassle. You have to use the XACT tool: Cross-Platform Audio Creation Tool. At first sight, that tool creates too much abstractions. But when having a more in-depth look it seems to be a quite awesome tool: everything that's audio-related can be configured. And - very important - it integrates well with the XNA content pipeline!
Currently, I added one sound (= a jump sound I found on a web site) and the level music. One of the following weeks I will try to make my own sounds :)
Simon is jumping...
For fun, I added audio and music playback today. The API in XNA is quite easy, but the setup is quite a hassle. You have to use the XACT tool: Cross-Platform Audio Creation Tool. At first sight, that tool creates too much abstractions. But when having a more in-depth look it seems to be a quite awesome tool: everything that's audio-related can be configured. And - very important - it integrates well with the XNA content pipeline!
Currently, I added one sound (= a jump sound I found on a web site) and the level music. One of the following weeks I will try to make my own sounds :)
donderdag 18 maart 2010
18/03/2010: Some refactoring and basic menu support
Time to take a step back and have a look at the overall code design ... time for some refactoring :)
After the refactoring, a new GameState subclass has been created: the GameStateMenu2D. That's a inheritable class that represents a game menu. A first version of it is ready, but two essential features need to be added:
- LevelManager and Level: both classes have been refactored to GameStateManager and GameState, since a game not only consists of levels, but also of cutscenes, menu's, interactive levels, and so on.
- Game assets: the textures, fonts, video's, ... have been reorganized in the content pipeline, as such that items that belong together (eg. assets of one level) are put in the same folder:
After the refactoring, a new GameState subclass has been created: the GameStateMenu2D. That's a inheritable class that represents a game menu. A first version of it is ready, but two essential features need to be added:
- Controller/keyboard/mouse input: without input, a menu does not make a lot of sense!
- Bitmapped menu's: currently, the menu is dynamically created by means of two SpriteFonts and a monotone background color, but for the 'looks' I will need a cool bitmap. In fact I will need some inspiration and PhotoShop, and eventually a cool bitmap will the output :)
woensdag 17 maart 2010
17/03/2010: Video playback & Physics engine
This evening, two new features were added:
- Video playback: the game consists of two base classes: InteractiveLevel and VideoLevel. In the past weeks the focus was of course on the interactive part, but since an intro and an outro will have to be shown I still needed some video playback support. Luckily, XNA has support for this through two base classes: Video and VideoPlayer.
- Video: represents an asset and is thus part of the XNA content pipeline. Loading a video is similar to loading a texture or font.
- VideoPlayer: the API of that class is straightforward. Every time the Draw() method is called, one has to get the current frame to playback and draw it on the screen.
- Physics engine: since some actions in the game will need physics (eg. jumping, throwing objects, ...) I built in the Farseer Physics Engine (2.1). The API of the engine is quite easy to understand and it is a 2D engine (so no complexity of a 3D world :).
- The engine has been built in for 50%. I still have some work to do and a lot of testing! Anyway, it think it will be nice to have such functionality since it will make the game look more realistic.
- If you want to see the possibilities of the engine, have a look at this YouTube video. Note: put your speakers on, there is some nice music in the background :)
16/03/2010: Checking out Anime Studio (continued)
I downloaded Toon Boom Studio trial version (30 days) and installed it on a virtual machine ... it was sloooooow. That was probably due to the video card - which is not accelerated in my version of VMWare. After installing it on my main machine everything went smooth. At first sight, Toon Boom Studio looks good. Additionally, it can import my Illustrator files with no problems. However, the bone mechanism is not completely clear to me and the price of the package is too high.
Back to Anime Studio then, I wanted to know why Illustrator import was so odd and after some hours spent on it, it seems related to the use of gradients. If you do not use gradients then import is quite straightforward. Okay, I am bit happier now :) Will have a more in-depth look at the tool in the days to come.
Time to get some sleep now...
Back to Anime Studio then, I wanted to know why Illustrator import was so odd and after some hours spent on it, it seems related to the use of gradients. If you do not use gradients then import is quite straightforward. Okay, I am bit happier now :) Will have a more in-depth look at the tool in the days to come.
Time to get some sleep now...
dinsdag 16 maart 2010
16/03/2010: Checking out Anime Studio
The process I followed to create an animation did take me too much time, so Raoul pointed me to some software that could be used: Anime Studio.
I did install Anime Studio and went through their tutorial: it looks nice... But ... it is not trivial to import Adobe Illustrator files in that package. It seems that I'm not the only one out there, even after converting it to Illustrator 8 format :( The result of such an import is shown below. The other figures are also imported in an odd way...
So, due to the Illustrator import issues and since I don't want to redraw all the figures in this software package. I am on the outlook for some other animation software. It seems that Toon Boom is quite good but it's very pricy. Will have a look if they support Illustrator import ...
I did install Anime Studio and went through their tutorial: it looks nice... But ... it is not trivial to import Adobe Illustrator files in that package. It seems that I'm not the only one out there, even after converting it to Illustrator 8 format :( The result of such an import is shown below. The other figures are also imported in an odd way...
So, due to the Illustrator import issues and since I don't want to redraw all the figures in this software package. I am on the outlook for some other animation software. It seems that Toon Boom is quite good but it's very pricy. Will have a look if they support Illustrator import ...
14/03/2010: Feedback and planning
Okay, Saturday I've shown my work to my coach Raoul and as I expected there is still a lot to do. Currently, my progress bar is at 50%... which is not the best situation since there are only three months left. Anyway, this is the timeline for the weeks to come:
- now -> 28/03: rounding up the game engine. Things that have to be done yet:
- Physics (with or without physics engine)
- Collision detection
- Sound
- Video playback (for the intro/outro)
- 28/03 -> 21/04: setting up Anime Studio in order to create all in game animations and the intro/outro animations since the approach I'm following now is too tedious. Compositing will be done in After Effects.
- Also some modifications will be made to the backgrounds:
- More houses that are closer to each other to create a typical 'Ardens' style.
- A path with no gap in it.
- And I will need to find out some way to stitch the individual frames together.
- 21/04 -> 30/04: include all new content in the game and make it work.
- 1/5->7/5: voices, sounds and music. I will need to record some voices, that will be fun :)
- 8/5->21/5: intro (= a lot of work!)
- 21/5-> 6/6: outro (= a lot of work!)
- 7/6->15/06: packaging (eg. create a DVD cover)
- 15/06->26/6: testing, debugging, quality check, ...
- And some study for the examination and presentation.
vrijdag 12 maart 2010
12/03/2010: Dog walk animation and run animation
This is the last day of my 'holiday' week in which I've done a lot of work on the 'Le village perdu' game. But there is still A LOT to do! Since there is no machine yet that can stretch or slow down time, I guess I'll have to take some other holiday days/weeks in the months to come...
Anyway, what has been done today? Well, two animations:
I wonder if the XNA video playback support would also allow me to play animations? I guess there will not be granular control of the animation ... will try it out when there is some time. Additionally, the bounding box will then be static; now it grows and shrinks with every played frame.
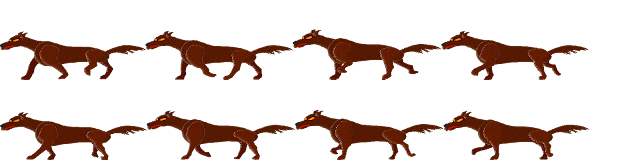
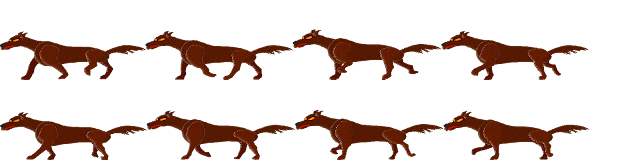
Here are the textures that have been drawn today:

Anyway, what has been done today? Well, two animations:
- Dog walk animation: the bad doggy doggy's can now walk, so they don't look they're performing in Holiday on ice. Additionally, they can also sit down.
- Simon run animation: Simon can run! That's handy for avoiding the dogs that can walk now. Everything is in balance, ying & yang :)
- A dog walk animation is not easy; all those legs that move at different angles. A human (biped?) animation is easier to do. The book Cartoon Animation written by Preston Blair helped me a lot with this task.
- Transforming all frames into one texture is stil a pain. Oh my ... it takes too much time:
- First I need to export every frame (= one layer) in Illustrator to a PNG file that is correctly scaled in the y dimension. So, a down walk frame could be 235 pixels high and a up walk frame could be 245 pixels high.
- Then one PhotoShop file is created in which all PNG's are pasted. That file should never be bigger than 2048x2048 pixels since some video cards will not accept formats above that.
- And finally, an XML configuration needs to be created/editerd with information about every frame for a particular figure's animation. An example of such an XML file is given below; it's the configuration file of the Dog.
I wonder if the XNA video playback support would also allow me to play animations? I guess there will not be granular control of the animation ... will try it out when there is some time. Additionally, the bounding box will then be static; now it grows and shrinks with every played frame.
Here are the textures that have been drawn today:

donderdag 11 maart 2010
11/03/2010: More advanced walk animation
Today, I wanted to make the walk of Simon more fluid and believable. As became clear today, creating an animation by means of Illustrator is not straightforward, especially when you take into considation all the transformations one has to make to pump all that information in one texture file. Especially, the anti-aliasing when saving to PNG was a pain. Currently, I have figured out a tedious, manual proces, but hey, it's a process :)
Secondly, I decided to use a 8's walk (24 fps / 8 drawings for one step = 3 steps a second). According to Richard Williams it's a "Slow run or 'cartoon walk'". The 12's walk was a bit too slow for this game and it took too much drawings. Anyway here is the result (one big texture that is loaded into XNA).
On the technical side two features were added:
Secondly, I decided to use a 8's walk (24 fps / 8 drawings for one step = 3 steps a second). According to Richard Williams it's a "Slow run or 'cartoon walk'". The 12's walk was a bit too slow for this game and it took too much drawings. Anyway here is the result (one big texture that is loaded into XNA).
On the technical side two features were added:
- MovieClip2D class: this class was refactored a bit and now contains stable logic to 'animate' a figure. It reads out the texture and keeps a pointer to the current part of the texture that should be rendered.
- Animation configuration: all necessary information about the texture, the animation's frames, their location and pivot points is stored in one XML file for each figure. As such, it is easier to change settings and - here we are again - a tool could create that file.
woensdag 10 maart 2010
10/03/2010: Basic walk animation
Today I created 4 drawings of Simon: contact pose right, passing left, contact pose left, passing right. The down and up positions (and in-betweens) haven't been created yet. I just wanted to be sure that a basic animation could be played with the current setup...
It was a tedious work to create one PNG with all animation steps in it :( Another issue is the 'anchoring point' or the 'pivot point'. If you don't get that right you will have some 'jumping' little guy! Anyway, the anchoring point is now situated in the middle X position and the lowest Y position (= his feet). It took some refactoring to include that 'anchor point' functionality. But hey ... now it works.
Since it is a tedious work to creat one PNG for only one animation and it takes a lot of configuration (rectangles and anchor points), I would like - as said yesterday - to create a tool that automates that. The only problem is that I don't know what can be automated yet. So, no specification = no tool.
A video of Simon's first very (very, very) basic walk cycle.
It was a tedious work to create one PNG with all animation steps in it :( Another issue is the 'anchoring point' or the 'pivot point'. If you don't get that right you will have some 'jumping' little guy! Anyway, the anchoring point is now situated in the middle X position and the lowest Y position (= his feet). It took some refactoring to include that 'anchor point' functionality. But hey ... now it works.
Since it is a tedious work to creat one PNG for only one animation and it takes a lot of configuration (rectangles and anchor points), I would like - as said yesterday - to create a tool that automates that. The only problem is that I don't know what can be automated yet. So, no specification = no tool.
A video of Simon's first very (very, very) basic walk cycle.
dinsdag 9 maart 2010
09/03/2010: Collision Detection & Moving Obstacles
New features added today:
Tomorrow and the day after tomorrow will be quite heavy:
- Collision detection: the game now monitors all objects that are moving (Simon, his enemies, bullets, ...) and detects collisions. Some optimizations have been built in, as such that collision detection only occurs for objects:
- That are currently visible in the virtual camera.
- That are on the same lane.
- Moving obstacles: the dog now walks to Simon if he gets in its line of sight. If they are close, the dog will run and attack. After an attack the dog runs away for some amount of time. The game design starts to get clean: generic functionality stays in base classes, and specific functionality (eg. the behaviour of the dog) is put in specific classes. Ah, the joy of object oriented design!
- Health: well, without some health system, the game wouldn't be fun. As such, Simon has now some health. When the dog attacks him, some health is taken and Simon stays immune for some seconds... to give him some time to run away/attack.
Tomorrow and the day after tomorrow will be quite heavy:
- Walk cycle animation: I would like to 'draw' the first cyclic animation of the game -> the walk of Simon. This will make the game look less static.
- It will be 12's walk (24 fps / 12 drawings for one step = 2 steps a second). According to Richard Williams it's a "Brisk, business-like walk-'Natural walk'"
- Tool for 'texturizing animation': an animator thinks in 'drawings' of each animation step, but XNA thinks in textures. As such, some tool help is needed to put all animation drawings in one big texture.
- Running the walk animation: that's the whole purpose of it of course :) Hopefully, there will be a basic walk animation of Simon at the end of Thursday.
maandag 8 maart 2010
08/03/2010: Path lanes & Obstacles
Today started well, but after a while some issues/problems were stacking up :(
New functionalities that have been added today:
Simon and some nice puppies...
New functionalities that have been added today:
- Path lanes: until now, Simon could walk freely on the path. To make the game more clean - and to ease the collision detection - the principle of path lanes have been added. An example of a platform game that uses lanes is Little Big Planet (PS3).
- Obstacles: the ObstacleManager and Obstacle classes have been created. When the level starts, the manager will create obstacles and put them on the path.
- Of course, it will be Simon's job to take them out or to avoid them :)
- Debug features: as said, today was a day with some odd behaviours. After a while I decided to built in a debug mode. When switched on, the game draws extra information on the screen (eg. the position) and of course the most import information: the framerate.
- The framerate is currently 60 fps and remains quite stable. Sometimes, the framerate starts and statys at 30 fps, but I suspect Visual Studio or my laptop and not the game :)
- Drawing text in XNA was not easy in previous versions of the framework, but now it is quite easy by means of the SpriteFont class.
Simon and some nice puppies...
zondag 7 maart 2010
07/03/2010: Level mechanism & Path slopes
Saturday I had an interesting course given by Pieter: Two topics were discussed:
Next, I developed functionality to compute the slope (angle alpha) of a part of the path. This slope influences the speed at which Simon moves. A positive slope will decrease speed, a negative slope will increase speed.
Some basic trigonmetry formulas and Pythagoras helped me with this. It seems that one cannot do without in game development :)
For the curious, alpha = sin-inverse( B / (sqrt(B^2 + C^2))).
- ActionScript 3: until now, we used the ActionScript 2 language. However, ActionScript 3 seems the way to go if you start developing Flash games. Version 3 is a language that is more object oriented (and less forgiving). Also, we used the Eclipse-based Flex Builder 3 development environment. I like it!
- Physics engines: wow, a physics engine is really cool. You just have to configure a world with objects that can collide and some forces (eg. gravity) and the engine computes everything for you. I like it too!
- We used the ActionScript 3 FOAM physics engine.
Next, I developed functionality to compute the slope (angle alpha) of a part of the path. This slope influences the speed at which Simon moves. A positive slope will decrease speed, a negative slope will increase speed.
Some basic trigonmetry formulas and Pythagoras helped me with this. It seems that one cannot do without in game development :)
For the curious, alpha = sin-inverse( B / (sqrt(B^2 + C^2))).
02/2010: game design/development
Development did finally start!
Firstly, a basic solution architecture had to be created:
Library: a reusable library of classes.
Editor: an MDI application with some custom editor tools.
LeVillagePerdu.Windows: the game itself.
As one can see, I will be targeting the Windows platform. If there is any time I will try it on an Xbox 360 too.
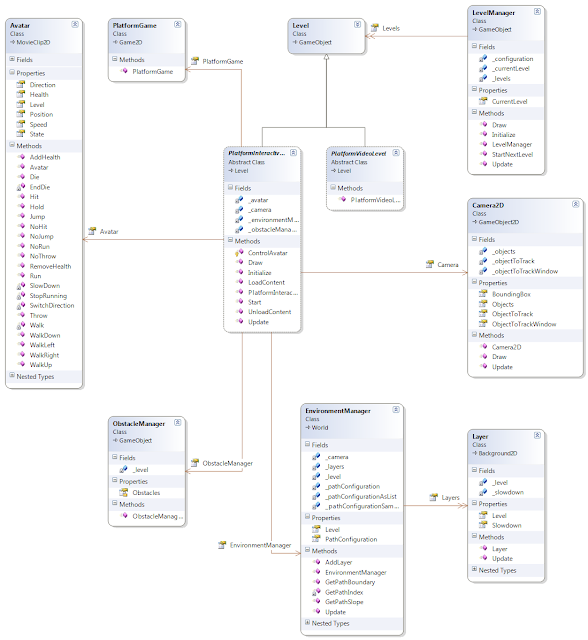
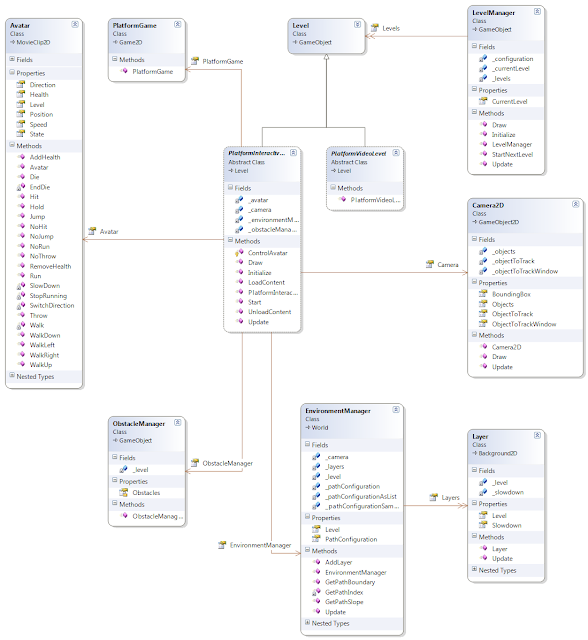
The Library project is the core project. It contains generic classes that are necessary for a 2D game. In the namespace Platform you will find all classes that are specific for a 2D platform game. The class diagram says it all:

The Editor project is an MDI application that helps me with some stuff:
Finally the LeVillagePerdu.Windows project contains all custom logic and game content. It uses the Library project and extends it where necessary. This is also where XNA kicks in! The folder Content contains all game assets and is processed by the XNA content pipeline.
As you can see, the Background layer has been split in 3 parts and the Houses layer (which also contains the path) is splitted in 6 parts.
The Path.xml contains the coordinates of the path.
And Simon.png contains ... well yeah Simon :)
And the end result is ...
Firstly, a basic solution architecture had to be created:
Library: a reusable library of classes.
Editor: an MDI application with some custom editor tools.
LeVillagePerdu.Windows: the game itself.
As one can see, I will be targeting the Windows platform. If there is any time I will try it on an Xbox 360 too.
The Library project is the core project. It contains generic classes that are necessary for a 2D game. In the namespace Platform you will find all classes that are specific for a 2D platform game. The class diagram says it all:

The Editor project is an MDI application that helps me with some stuff:
- Splitting large image files in smaller files: since videocards are sometimes picky about the size of textures, it was necessary to use a commonly accepted format of 2048 pixels. But some of the background images are as large as 11520 pixels, so I wrote an algorithm that splits image files. The game itself contains functionality to 'stitch' those images at runtime.
- Calculating a path: after drawing the path on which Simon will walk I didn't want to manually input all coordinates of that path. So, this tool uses a sampling interval en calculates the coordinates of the path. Have a look at the screenshot.
Finally the LeVillagePerdu.Windows project contains all custom logic and game content. It uses the Library project and extends it where necessary. This is also where XNA kicks in! The folder Content contains all game assets and is processed by the XNA content pipeline.
As you can see, the Background layer has been split in 3 parts and the Houses layer (which also contains the path) is splitted in 6 parts.
The Path.xml contains the coordinates of the path.
And Simon.png contains ... well yeah Simon :)
And the end result is ...
zaterdag 6 maart 2010
01/2010: game setup in XNA & figures
Okay, I had some adventures in 'project setup land' ... To start with XNA development you will need:
First thing to check out was video playback (since the intro and outro will be video's). Before XNA 3.x it seemed to be difficult, but in XNA 3.1 it works ... after a while. As it seems XNA is very picky about the encoding format :( Luckily Adobe AfterEffects has a lot of encoding options...
Enough technical issues, let's go creative again. This month some figures have been created! The first one is Simon, the others are his ennemies in level one. To create these figures, I used Adobe Illustrator. Additionally, the book Animatietekenen (Preston Blair) gave me some inspiration about figure drawing.
- Visual Studio 2008 (C# Express or commercial version)
- XNA Game Studio 3.1
First thing to check out was video playback (since the intro and outro will be video's). Before XNA 3.x it seemed to be difficult, but in XNA 3.1 it works ... after a while. As it seems XNA is very picky about the encoding format :( Luckily Adobe AfterEffects has a lot of encoding options...
Enough technical issues, let's go creative again. This month some figures have been created! The first one is Simon, the others are his ennemies in level one. To create these figures, I used Adobe Illustrator. Additionally, the book Animatietekenen (Preston Blair) gave me some inspiration about figure drawing.
12/2009: game level backgrounds
Woohoow, the backgrounds are ready ... well kind of. There are no lighting/shadows yet; maybe sometime in the future.
This is the backround that will be 'far' away: it wil scroll at half speed.
This is the background that will be 'close': it will scroll at normal speed. This background also contains the path on which Simon will walk.
[PS: the house on the left was my grandmother's house, the house on the right is an American farm :) ]
This is the backround that will be 'far' away: it wil scroll at half speed.
This is the background that will be 'close': it will scroll at normal speed. This background also contains the path on which Simon will walk.
[PS: the house on the left was my grandmother's house, the house on the right is an American farm :) ]
11/2009: the animatics (story reels)
The story board tells the story and the story reel tells the timing. For this I needed some music:
Following tools were used to create the story reels:
- Intro: House on haunted hill - Main Title
- Level: House of Frankenstein
- Outro: Enternal Sunshine of the Spotless Mind - Main Title
Following tools were used to create the story reels:
- Ernest Le Linetest
- Adobe PhotoShop
- Adobe After Effects
- A great tool! If you want to see some things that can be realized with it see http://www.videocopilot.net/tutorials/
- Adobe Soundbooth
10/2009: the story board
The story boards for the intro, the first game level and the outro are available. It took some time to draw, scan and compose ... but the story is finally ready :)
The game level: the village escape
The outro: Simon finds his grandmother
The intro: the village arrival
The game level: the village escape
The outro: Simon finds his grandmother
09/2009: the game idea
During the summer holidays I spent some time reading/browsing game books:
Especially the first book is really good for some inspirition. After reading it, I thought of 4 possible game concepts:
Following books were used for some inspiration:
Especially the first book is really good for some inspirition. After reading it, I thought of 4 possible game concepts:
- "Stick to the beat" (music game)
- "Save the village" (adventure/platform game)
- "IT can be fixed" (puzzle game)
- "Build & Destroy" (tower defense game)
Following books were used for some inspiration:
- Abandoned places (Henk Van Rensbergen)
- Behême - Du schiste aux cieux, autour et au-delà (Christian Déom)
Planning & milestones
Just to have some idea about the amount and organization of work (and to have a big laugh afterwards) here is the 'big plan':
- 09/2009: the game idea
- Milestone: presentation of the idea to my mentors (Raoul & Wim) and classmates.
- 10/2009: the story board
- Milestone: a story board for the intro, a game level and the outro of the game.
- 11/2009: the animatics
- Milestone: an animatic (story reel) for the intro, game level and outro with music.
- 12/2009: game level backgrounds
- Milestone: 2 backgrounds for the game level.
- 01/2010: game setup in XNA & figures
- Milestone 1: a first executable game with the 2 backgrounds that scroll @ different speeds.
- Milestone 2: drawings of the main figure 'Simon' and his enemies
- 02/2010: game design/development
- Milestone: Simon can have a walk in the game
- 03/2010: game design/development & level animations
- Milestone 1: Simon can walk and fight in the game.
- Milestone 2: walk, run, jump, ... animations of Simon and his enemies
- 04/2010: level animations & intro animation
- Milestone: the intro animation
- 05/2010: outro animation & music/sounds
- Milestone: the outro animation
- 06/2010: rounding up - finishing, polishing, ... and shrink wrapping
- Milestone: a playable - and hopefully cool - game.
Le Village Perdu
Finally, I found the time to create a blog for the Syntra game project 'Le village perdu' (translated: 'The lost village'). This project is my end work for Syntra's 2-year 'Animation & Game design' course that started in 2008.
The game is based on the Microsoft XNA 3.1 framework and should (must!) be ready in june 2010. I will try to post status updates on a regular basis...
The game is based on the Microsoft XNA 3.1 framework and should (must!) be ready in june 2010. I will try to post status updates on a regular basis...
Abonneren op:
Reacties (Atom)
Over mij
Volgers
Blogarchief
-
▼
2010
(45)
-
▼
maart
(21)
- 29/03/2010: Game menu revisited
- 28/03/2010: physics and audio
- 18/03/2010: Some refactoring and basic menu support
- 17/03/2010: Video playback & Physics engine
- 16/03/2010: Checking out Anime Studio (continued)
- 16/03/2010: Checking out Anime Studio
- 14/03/2010: Feedback and planning
- 12/03/2010: Dog walk animation and run animation
- 11/03/2010: More advanced walk animation
- 10/03/2010: Basic walk animation
- 09/03/2010: Collision Detection & Moving Obstacles
- 08/03/2010: Path lanes & Obstacles
- 07/03/2010: Level mechanism & Path slopes
- 02/2010: game design/development
- 01/2010: game setup in XNA & figures
- 12/2009: game level backgrounds
- 11/2009: the animatics (story reels)
- 10/2009: the story board
- 09/2009: the game idea
- Planning & milestones
- Le Village Perdu
-
▼
maart
(21)